Вид онлайн статистики v2
- Раздел:
- Web мастерская
- Категория:
- Скрипты для uCoz
- Добавлено:
- 19.03.2021 в 04:03
- Добавил:
- 4elovek_online
- Теги :

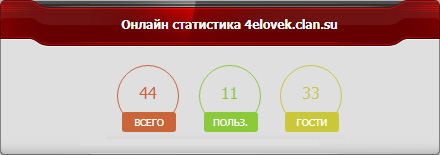
Оригинальный вид статистики для ucoz, и так как мы уже давно поняли что стиль сегодня задает такая фигура как круг. Круглые аватары в виде комментариев и так далее все это делается из за сегодняшнего стиля, который задает ритм всем веб-дизайнерам. Опишем сам скрипт. Это три круга в которых помещены цифры и внизу расположена надпись, которая показывает что цифры в кругу означают, имеют они три разных цвета.
Установка: Вставляем в Таблицу стилей (CSS) код:
.statistics .block {display: inline-block; margin: 0 8px; position: relative;}
.statistics .block div {border: 1px solid; border-radius: 50%; width: 60px; height: 60px; line-height: 53px; font-size: 16px;}
.statistics span {display: block; border-radius: 3px; width: 54px; height: 20px; line-height: 20px; font-size: 10px; color: #fff; text-transform: uppercase; position: absolute; right: 3px; top: 47px;}
.statistics .block:nth-of-type(1) div {border-color: #ca6539; color: #ca6539;}
.statistics .block:nth-of-type(1) span {background: #ca6539;}
.statistics .block:nth-of-type(2) div {border-color: #8bca39; color: #8bca39;}
.statistics .block:nth-of-type(2) span {background: #8bca39;}
.statistics .block:nth-of-type(3) div {border-color: #cac839; color: #cac839;}
.statistics .block:nth-of-type(3) span {background: #cac839;}
Заменяем $ONLINE_COUNTER$ на этот код:
<div class="block">
<div id="tnum"></div>
<span>Всего</span>
</div>
<div class="block">
<div id="unum"></div>
<span>Польз.</span>
</div>
<div class="block">
<div id="gnum"></div>
<span>Гости</span>
</div>
</div>
<div style="display:none;">$ONLINE_COUNTER$</div>
<script type="text/javascript">
$('#tnum').text($('#onl1 b').text());
$('#gnum').text($('#onl2 b').text());
$('#unum').text($('#onl3 b').text());
</script>
Настройка: Для того, чтоб изменить цвета обводки кругов, в css заменяем цвета на свои, а именно border-color. Также можно изменить и размеры кругов шрифт текста и т.д. Для работоспособности скрипта у вас должен быть активирован модуль "Статистика сайта".
| Баннеры [16] |
| Страницы 404 [12] |
| Скрипты для uCoz [28] |
| Шаблоны для uCoz [0] |
| Иконки форума [3] |
| Иконки групп [10] |
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики
 Теги сайта
Теги сайта